好久没发教程了...不过之前的教程我也删完了(嘿嘿。
其实这一篇我已经在之前发过了。不过有人像知道教程,就发出来了咯。

效果 :
嘉嘉 要求的教程 :)
去修改html ,然后用 Ctrl+F 寻找
.post
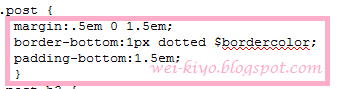
找到了后,把它里面的内容全删掉。如下图(粉红色圈内)

删除了后,添加这些代码下去 :)
margin: 0 0 40px 0;
width: 100%;
background: url(图片URL);
background-repeat: no-repeat;
background-position: bottom center;
margin:.5em 0 1.5em;
padding-bottom:2.5em;
} 记得在 图片URL 里面放你的分割线图片哦
记得在 图片URL 里面放你的分割线图片哦
可是如果在上面的呢?
ReplyDelete